Resend를 사용한 매직 링크 설정
이 튜토리얼에서는 Next.js 애플리케이션에서 Resend를 통해 로그인할 수 있도록 Auth.js를 설정해 보겠습니다.
매직 링크(또는 “패스워드리스”) 인증은 이메일에 포함된 URL에 검증 토큰이 포함된 로그인 방식입니다. 사용자가 링크를 클릭하면, 검증 토큰이 유효한 동안 Auth.js 앱으로 리디렉션되어 로그인됩니다.
이 튜토리얼에서는 패스워드리스 이메일 프로바이더로 Resend를 사용하고, 프레임워크로 Next.js를 사용합니다. 다른 OAuth 프로바이더나 프레임워크를 사용하더라도 과정은 동일하거나 매우 유사하며, 주로 선택한 프로바이더의 대시보드에서 애플리케이션을 등록하는 방식이 다릅니다.
Setting up Auth.js
Auth.js와 Next.js 설치하기
이 튜토리얼에서는 기본 Auth.js & Next.js 예제 앱을 사용할 예정입니다. 이미 Next.js 앱이 있다면, 그대로 사용해도 괜찮습니다. 없다면 아래 명령어로 저장소를 복제하세요:
git clone https://github.com/nextauthjs/next-auth-example.git && cd next-auth-example예제 앱을 사용한다면 Auth.js가 이미 설치되어 있습니다. 그렇지 않다면 설치 가이드를 따라 진행하세요.
서버 설정 만들기
이제 Auth.js의 주요 설정 파일을 만들어 보겠습니다. 이 파일은 Auth.js에 필요한 설정과 동적 라우트 핸들러를 포함합니다.
import NextAuth from "next-auth"
import Resend from "next-auth/providers/resend"
export const { handlers, auth } = NextAuth({
providers: [Resend],
})export { GET, POST } from "@/auth"이 파일은 캐치-올 동적 라우트로, 모든 관련된 Auth.js API 라우트에 응답합니다. 이를 통해 여러분의 애플리케이션은 OAuth 2 프로토콜을 사용해 선택한 OAuth 프로바이더와 상호작용할 수 있습니다.
환경 변수 추가하기
아직 하지 않았다면, 설치 섹션에서 설명한 대로 .env.local 파일을 생성하고 다음 Resend API 키 변수를 추가하세요.
AUTH_SECRET="changeMe"
AUTH_RESEND_KEY=계정과 애플리케이션을 등록한 후, Resend 개발자 포털에서 적절한 키를 가져와 AUTH_RESEND_KEY를 채울 예정입니다.
앱 등록하기
Resend를 사용해 이메일을 보내려면 두 가지 작업이 필요합니다.
- API 키 생성
- 도메인 인증
API 키
Resend에 계정을 등록한 후, 메인 사이드바에서 “API Keys”로 이동하세요. 그곳에서 **“Create API Key”**를 클릭할 수 있습니다. 여기서는 “Sending Access”만 필요합니다.
도메인
도메인을 확인하려면 Resend 문서를 참고하여 도메인 설정을 완료한 후 돌아오세요.
다음으로, Resend에서 설정하고 확인한 도메인에서 발신하는 from 주소를 업데이트해야 합니다.
import NextAuth from "next-auth"
import Resend from "next-auth/providers/resend"
export const { handlers, auth } = NextAuth({
providers: [
Resend({
from: "auth@app.company.com",
}),
],
})모든 것 연결하기
이제 필요한 API 키를 얻었으니, 앞서 만든 .env.local 파일에 붙여넣으세요.
AUTH_SECRET="changeMe"
AUTH_RESEND_KEY={apiKey}모든 준비가 끝났으니, 이제 로컬 개발 서버를 시작하고 로그인 과정을 테스트할 수 있습니다.
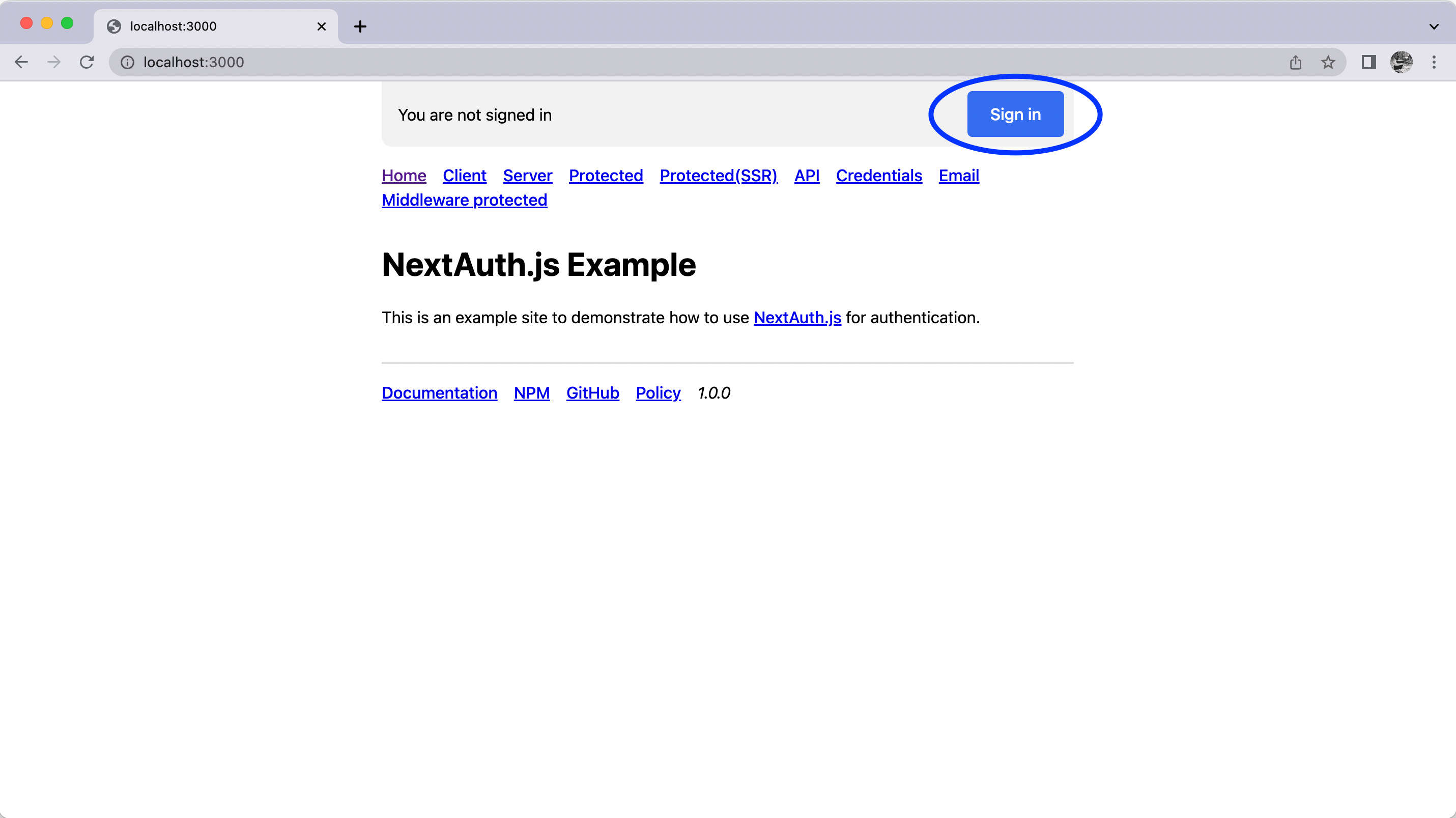
npm run devhttp://localhost:3000로 이동하세요. 다음 페이지가 보일 것입니다:

**“Sign in”**을 클릭하면 기본 Auth.js 로그인 페이지로 리디렉션됩니다. 이 페이지는 필요에 따라 커스텀할 수 있습니다. 다음으로, 이메일 입력 필드에 이메일 주소를 입력하고 **“Sign in with Resend”**를 클릭하세요.
이메일 받은편지함으로 이동하면 Auth.js 애플리케이션에서 보낸 이메일을 찾을 수 있습니다. “Sign in” 버튼이 있는 이메일을 확인하고, 이 버튼을 클릭하면 로컬 개발 앱으로 다시 리디렉션되어 로그인됩니다!

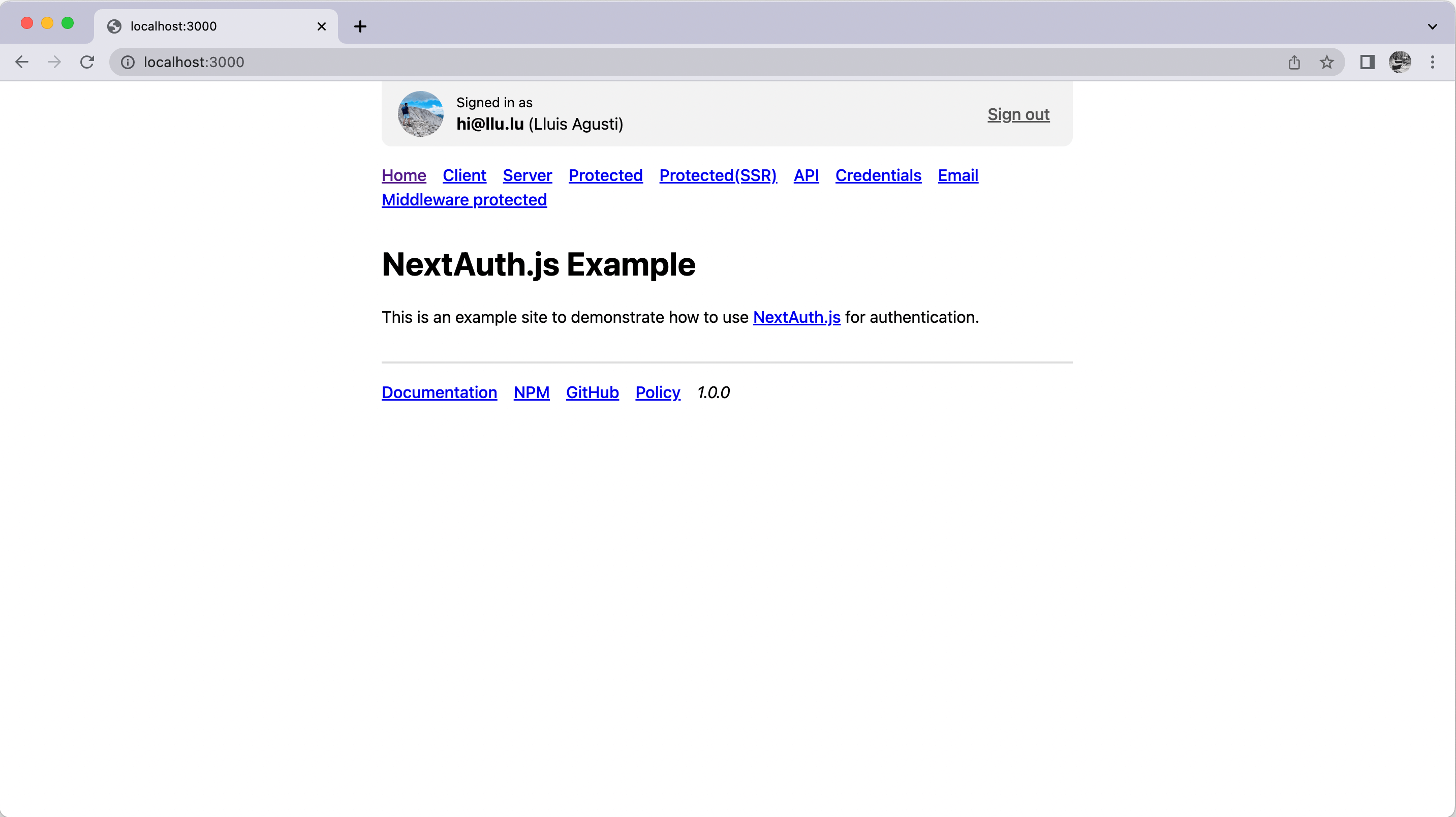
여기까지 왔다면 모든 것이 잘 작동한 것입니다! 이제 사용자들이 패스워드 없이 매직 링크를 통해 애플리케이션에 로그인할 수 있는 전체 인증 흐름을 완료했습니다!
이 이메일의 내용을 커스텀하고 Resend의 추가 파라미터를 수정할 수 있습니다. 더 자세한 내용은 Resend 프로바이더 문서 페이지를 확인하세요.
배포
Resend와 함께 Auth.js 애플리케이션을 배포하려면 추가 변경이 필요하지 않습니다. 프로덕션 환경에 필요한 모든 환경 변수를 추가했는지 확인하세요. 자세한 내용은 배포 페이지를 참고하세요.