커스텀 에러 페이지
Auth.js는 사용자 인증 과정(로그인, 로그아웃 등)에서 문제가 발생했을 때 커스텀 에러 페이지를 표시하도록 설정할 수 있습니다.
Auth.js의 /api/auth/error 페이지를 재정의하려면 AuthConfig에 커스텀 페이지를 정의해야 합니다:
./auth.ts
const authConfig: NextAuthConfig = {
...
pages: {
error: "/error",
}
...
};예제 앱을 사용하여 app/error/page.tsx를 생성해 간단한 커스텀 에러 페이지를 만들어 보겠습니다.
app/error/page.tsx
export default function AuthErrorPage() {
return <>Oops</>
}Auth.js는 다음과 같은 에러를 URL의 쿼리 파라미터로 커스텀 에러 페이지에 전달합니다:
| 쿼리 파라미터 | 예시 URL | 설명 |
|---|---|---|
Configuration | /auth/error?error=Configuration | 서버 설정에 문제가 있습니다. 옵션이 올바른지 확인하세요. |
AccessDenied | /auth/error?error=AccessDenied | 일반적으로 signIn 콜백이나 리디렉션 콜백을 통해 접근을 제한했을 때 발생합니다. |
Verification | /auth/error?error=Verification | 이메일 프로바이더와 관련이 있습니다. 토큰이 만료되었거나 이미 사용되었습니다. |
Default | /auth/error?error=Default | 위의 경우에 해당하지 않는 모든 에러를 처리합니다. |
이제 커스텀 에러 페이지를 업데이트할 수 있습니다:
app/error/page.tsx
"use client"
import { useSearchParams } from "next/navigation"
enum Error {
Configuration = "Configuration",
}
const errorMap = {
[Error.Configuration]: (
<p>
인증 중 문제가 발생했습니다. 이 에러가 계속 발생하면 문의해 주세요. 고유
에러 코드:{" "}
<code className="rounded-sm bg-slate-100 p-1 text-xs">Configuration</code>
</p>
),
}
export default function AuthErrorPage() {
const search = useSearchParams()
const error = search.get("error") as Error
return (
<div className="flex h-screen w-full flex-col items-center justify-center">
<a
href="#"
className="block max-w-sm rounded-lg border border-gray-200 bg-white p-6 text-center shadow hover:bg-gray-100 dark:border-gray-700 dark:bg-gray-800 dark:hover:bg-gray-700"
>
<h5 className="mb-2 flex flex-row items-center justify-center gap-2 text-xl font-bold tracking-tight text-gray-900 dark:text-white">
문제가 발생했습니다
</h5>
<div className="font-normal text-gray-700 dark:text-gray-400">
{errorMap[error] || "이 에러가 계속 발생하면 문의해 주세요."}
</div>
</a>
</div>
)
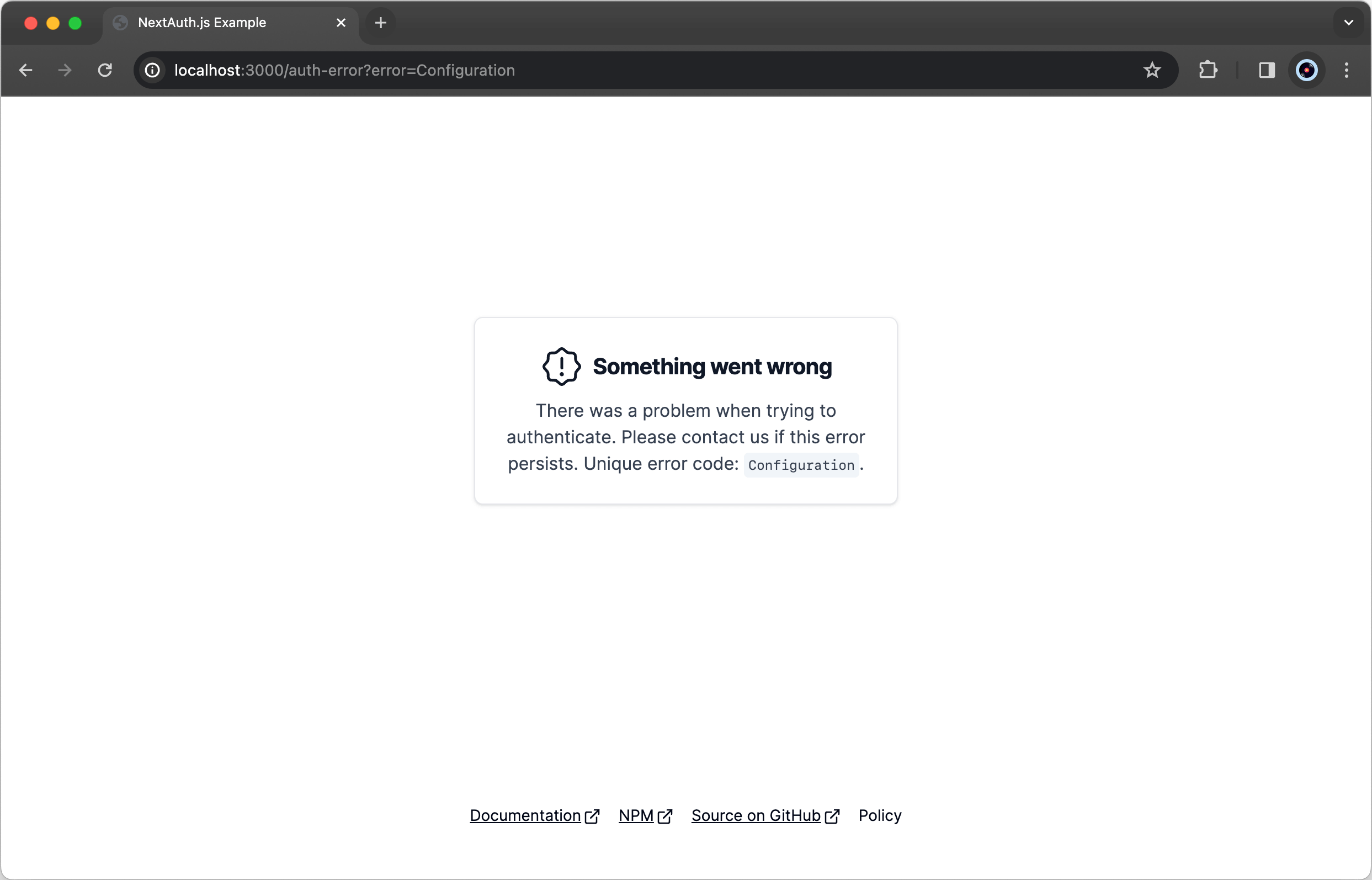
}이제 에러가 발생하면 Auth.js는 사용자를 커스텀 에러 페이지로 리디렉션합니다: