내장 페이지
Auth.js는 기본적으로 사용자가 인증 과정(회원가입, 로그인, 로그아웃, 오류 등)을 거칠 때 보여주는 페이지 세트를 제공합니다. 이는 라이브러리를 처음 사용할 때 이러한 페이지를 처음부터 작성할 필요가 없도록 도와줍니다. 생성된 UI는 설정 파일에 지정된 프로바이더를 기반으로 합니다.
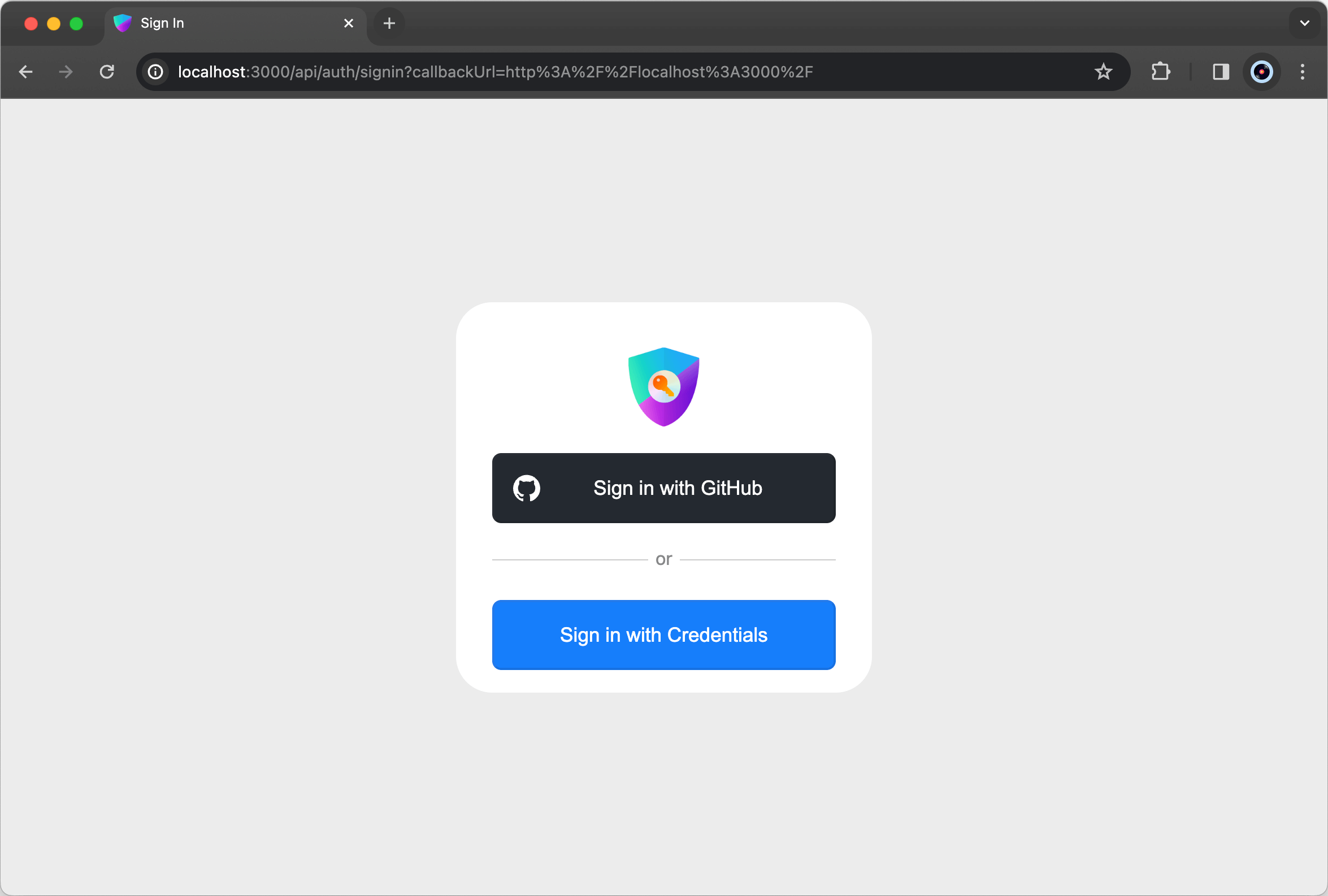
providerId를 전달하지 않으면 signIn 함수는 사용자를 로그인 페이지로 리디렉션합니다.

이 경우 앱은 GitHub와 Credentials 프로바이더로 구성되었습니다.
만약 Auth.js 설정 파일(./auth.ts)에 Google 프로바이더를 추가한다면, Google로 로그인하는 세 번째 옵션이 제공될 것입니다.
직접 로그인 페이지를 만들고 싶다면, 커스텀 로그인 페이지 가이드를 확인해 보세요.